A case study: Abate
Picture an undistracted news experience. No ads, no photos, no videos—just text. Now imagine if you could aggregate multiple text-only sources in one place. This is Abate.
The problem
Think of the last time you checked the news online. What comes to mind? For me, that experience usually involves lots of popups, glitchy page reloads, and plenty of spammy advertisements for fake products. Might there be a better way? One, say, with less of the things I don’t want to see and more of the news I do want to see?
The solution
Frustrated by my news experiences, I dreamed up a web app called Abate. The name means to “reduce in amount, degree, [or] intensity.” And that definition informs Abate’s overarching purpose: to diminish distracting news experiences by aggregating news in one place, free from anything but text. To achieve this goal, news articles are gathered from around the internet. That data is then stripped of its media, leaving only the copy and metadata related to each story.
Making things pretty
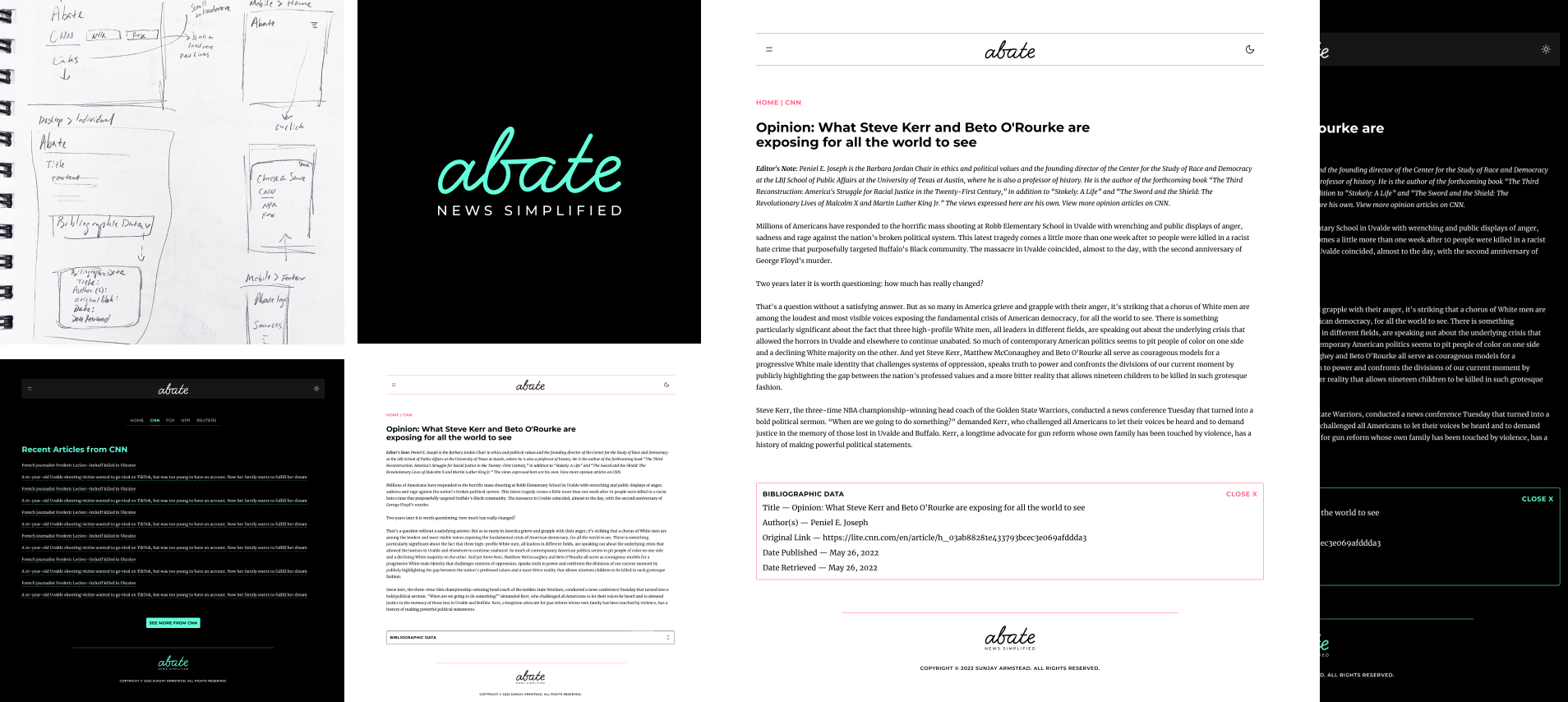
Creating an app from the ground up requires quite a bit of heavy-lifting with design. For Abate, my design target was to shoot for something that very clearly expresses the simplistic personality of the app. I also wanted the user interface to be accessible, esthetically pleasing, and easy to navigate. With these objectives in mind, I opened my sketchbook and got to drawing!
I sketched low-fidelity wireframes first, then found my way through Illustrator with brand identity ideation, and eventually created high-fidelity wireframes that closely resemble the user interface as it exists today.
I love starting design projects with sketching. As a medium, it presents few guidelines, endless possibilities, and allows me to be as messy as I’d like. In fact, I’d argue that the disorderly nature of sketching is what enabled me to create such a beautiful interface for Abate.

A look under the hood
To build the application itself, I chose Next.js for its baked-in routing, caching, and API endpoints. Most of Abate’s magic happens on the backend using Axios for data fetching and Cheerio for page data scraping.
To curate a list of articles, for example, the frontend calls Abate’s API to fetch a list of articles from a news source and then parses through that data to display relevant information like article titles. For individual articles, Cheerio’s parsing power also enabled proper citation using the story title, author name, publication date, and link to the original article.
Below is a peek behind the curtain:
const axios = require("axios");
const cheerio = require("cheerio");
const getCNNArticle = (cnnUrl) => {
return new Promise((resolve) => {
resolve(
axios(cnnUrl).then((pageData) => {
let responses = [];
let responseObject = {};
let contentArray = [];
const html = pageData.data;
const $ = cheerio.load(html);
responseObject.title = $(".headline").text();
responseObject.authors = $(".byline--lite").text();
responseObject.source = "CNN";
responseObject.link = cnnUrl;
const dateUpdated = $(".timestamp--lite")
.text()
.replace("Updated: ", "")
.trimEnd()
.trimStart();
responseObject.date = dateUpdated;
$(".article--lite .paragraph--lite").each(function () {
if ($(this).text() === "See Full Web Article") {
return;
}
contentArray.push($(this).text());
});
responseObject.content = contentArray;
responses.push(responseObject);
return responses;
}),
);
});
};
export default getCNNArticle;
A few final thoughts
Early in development, one of the largest hurdles I faced was figuring out the legal aspects of an app like Abate. For instance, does scraping articles from news sources amount to copyright infringement, even with robust citations?
Another challenge I faced was the procurement of the article data itself. Some news sites have stripped down versions of their story repositories (such as CNN Lite). Nevertheless, the majority of news companies have either no public API, or restrict their APIs for paid users only.
I ultimately decided not to commercialize Abate given the legal questions and API limitations. Regardless, as an app I now use for myself, I can attest that it is always refreshing to get a simplified news experience when I’m feeling overwhelmed by the status quo.
Like what you see?
Well, you made it this far. It kind of seems like we should chat about how I can add value to your team. Don’t you think? (And yes, I read every message that comes through and respond promptly). Download my resume and drop me a line. Talk soon! 👋🏽